Aunque los GIFs animados tuvieron su época de esplendor hace más de una década y luego casi desaparecieron, desde hace unos años volvieron al ruedo gracias a su facilidad para ser mostrados en redes sociales y dispositivos móviles.
Existen una multitud de aplicaciones y sitios web para crear y alojar fácilmente estas mini-películas. Pero el problema que tienen muchas veces el ser preparados de esta manera, es que los archivos terminan ocupando mucho tamaño o espacio, deficiencia que no es amigable a ciertos destinos, como la descarga en celulares de manera rápida, o su incrustación en emails de publicidad.
Vamos a ver a continuación cómo podremos lograr una buena calidad de imagen y, al mismo tiempo, que los archivos finales sean pequeños. Para ello, intentaremos buscar un equilibrio entre la cantidad de cuadros por segundo, la duración del video, y el tamaño de imagen. Esta técnica puede ser realizada en Adobe Photoshop u otro software similar.
1- Abriendo el archivo
Como primer paso, importaremos el archivo de video que queremos transformar. Para ello, iremos a Archivo->Importar→Importar video a capas (File->Import→Video frames to layers) y selecionaremos el archivos
2- Seleccionar la parte que nos interesa

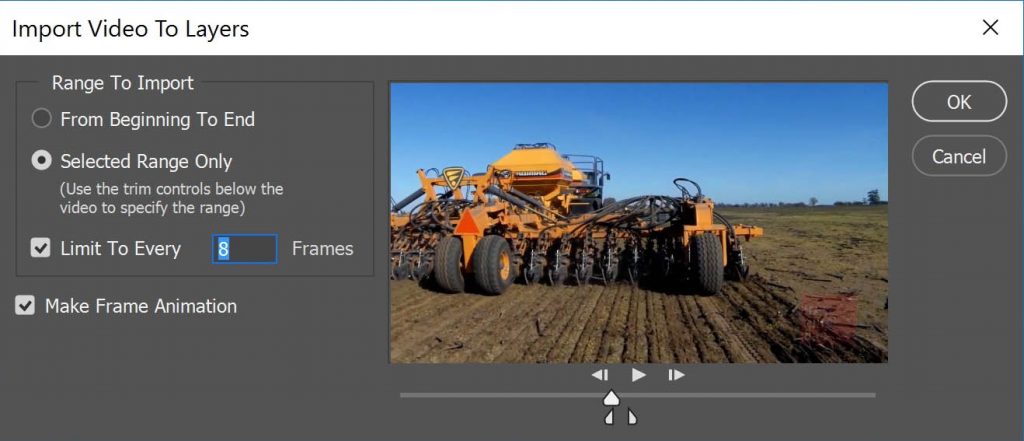
Se nos abrirá entonces una nueva ventana, en la que podremos seleccionar la sección que querremos mostrar en el GIF (o todo el video, si así lo deseamos).
Con los deslizadores que se encuentran debajo de la barra de duración, indicaremos el comienzo y el fin del área a utilizar en el archivo final, simplemente deslizando el que se encuentra a la izquierda para marcar el comienzo que nos interesa, y el de la derecha para marcar el fin. En la ventana de previsualización podremos ver qué es lo que estamos seleccionando.
Lo importante de esta ventana es también limitar la cantidad de cuadros por segundo que querremos tener. Esto es fundamental para poder tener un tamaño de archivo menor al final. Lo ideal aquí es buscar un equilibrio entre cuán “fluido” se verá el GIF animado resultante y su tamaño. Hay que tener en cuenta que al reducir la cantidad de cuadros, el video se verá más rápido que el original, pero eso lo solucionaremos en los pasos siguientes.
Por ejemplo, el video que estamos usando aquí está a 25 cuadros por segundo, y nosotros lo limitamos a 8 en este paso. También hay que recordar el marcar la casilla “Crear animación de cuadros” (Make frame animation), lo que nos permitirá ver los cuadros y su duración en el video (fundamental para regular la velocidad a la que se verán en los pasos siguientes).
Con estos parámetros definidos, podremos presionar Aceptar en la ventana.
3- Previsualización y cambio de velocidad

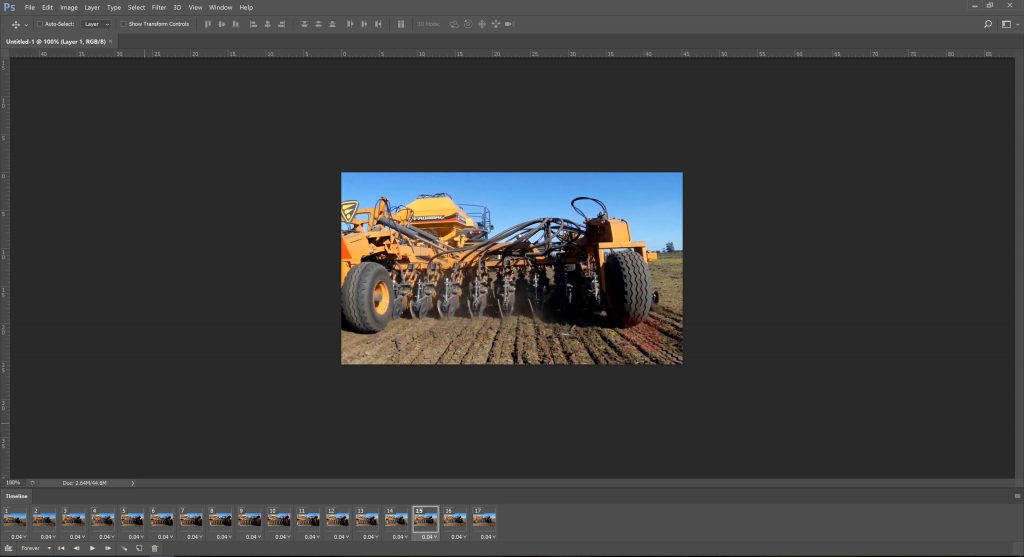
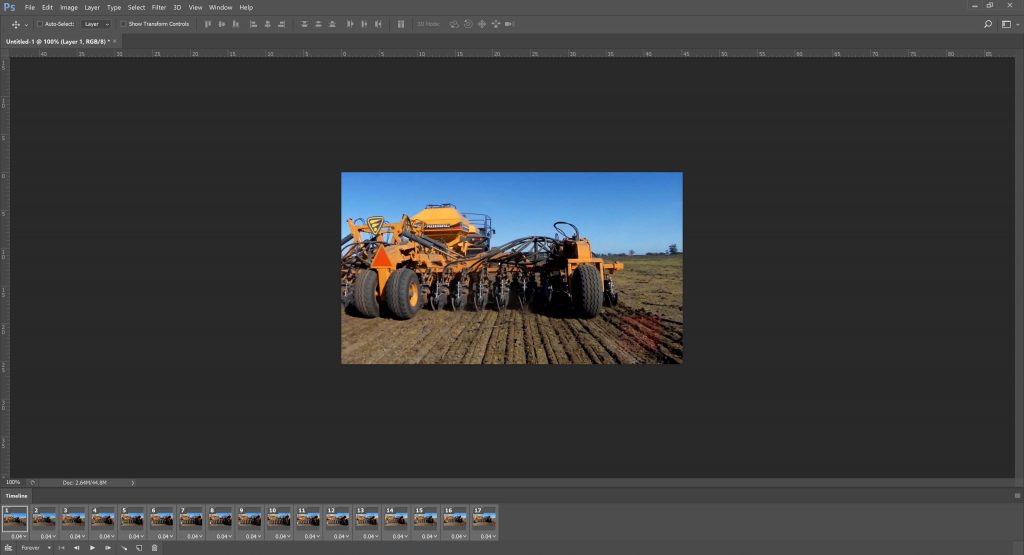
Ya tendremos en este paso el video abierto y convertido a cuadros. En caso de que no se abra automáticamente, iremos al menú superior y a Ventana→Animación (Window→Timeline), para que se despliegue la ventana para controlar el video.
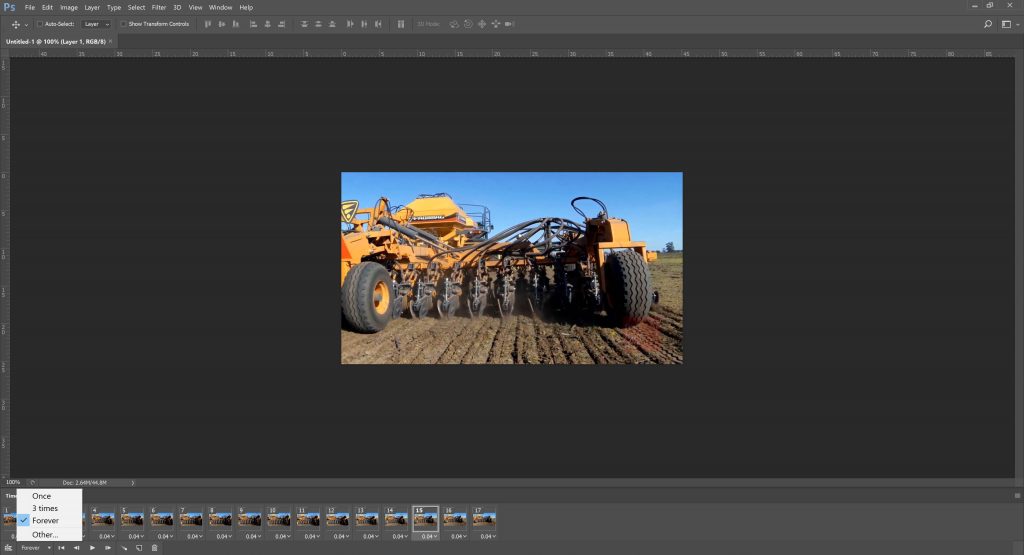
Antes de continuar, en esta nueva ventana iremos abajo a la izquierda e indicaremos “Infinito” (Forever), para que el archivo final se reproduzca continuamente, en forma de loop.

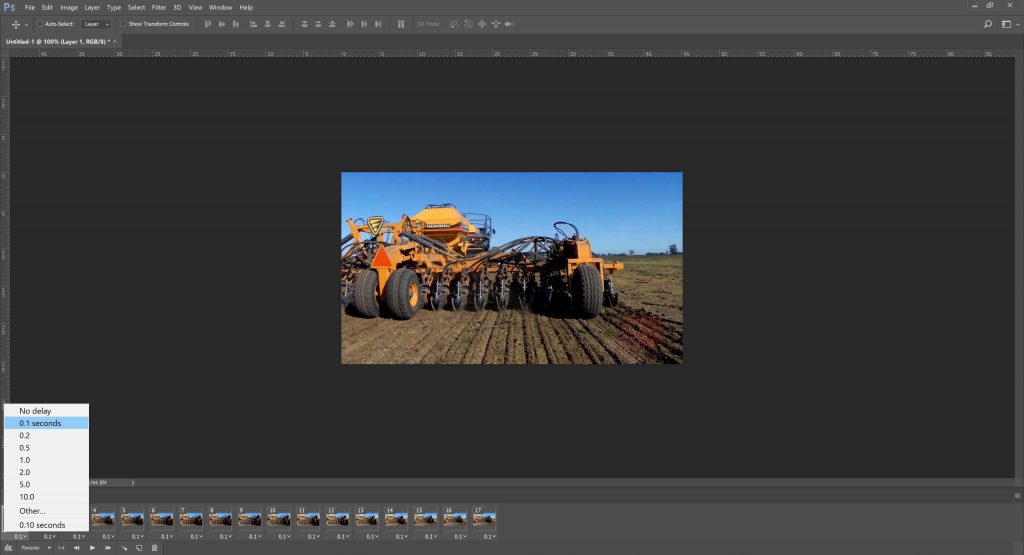
Ahora, si presionamos el botón de Reproducir, veremos que el video se reproduce muy rápidamente en relación al original. Lo que haremos entonces es seleccionar el primer cuadro a la izquierda, y luego con la tecla Shift presionada, marcaremos el último de la derecha, de manera de seleccionar todos los cuadros del video.

Luego presionaremos sobre la duración de cada cuadro, e incrementaremos el tiempo en que cada uno será visible (en este caso lo cambiamos a 0.1 segundos). Esto hará que el video corra a una velocidad más similar al video original, lo que comprobaremos al presionar Reproducir.

4- Cambio de tamaño de imagen

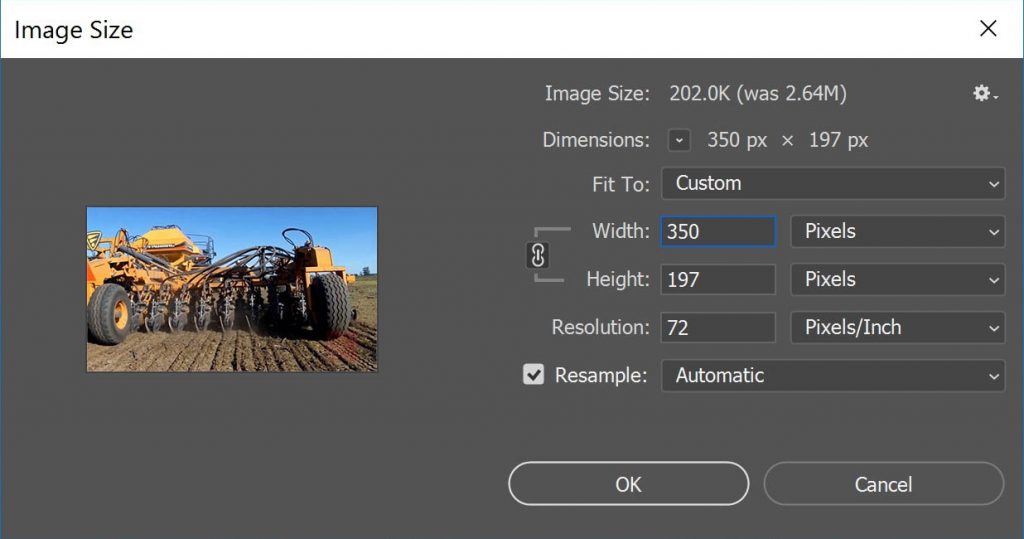
Según el uso que le vayamos a dar, deberemos cambiar el tamaño de la imagen para que se adapte mejor a nuestras necesidades. En nuestro caso, el video original estaba en Full HD (1920×1080 px), lo cual lo hacía muy grande para enviar por email.
Lo que haremos entonces es ir al menú Imagen→Tamaño de imagen (Image→Image size). En la nueva ventana, reduciremos el tamaño de 1920 pixeles de ancho a 350 px. Los parámetros restantes los dejaremos como se ve en la imagen.
5- Exportación

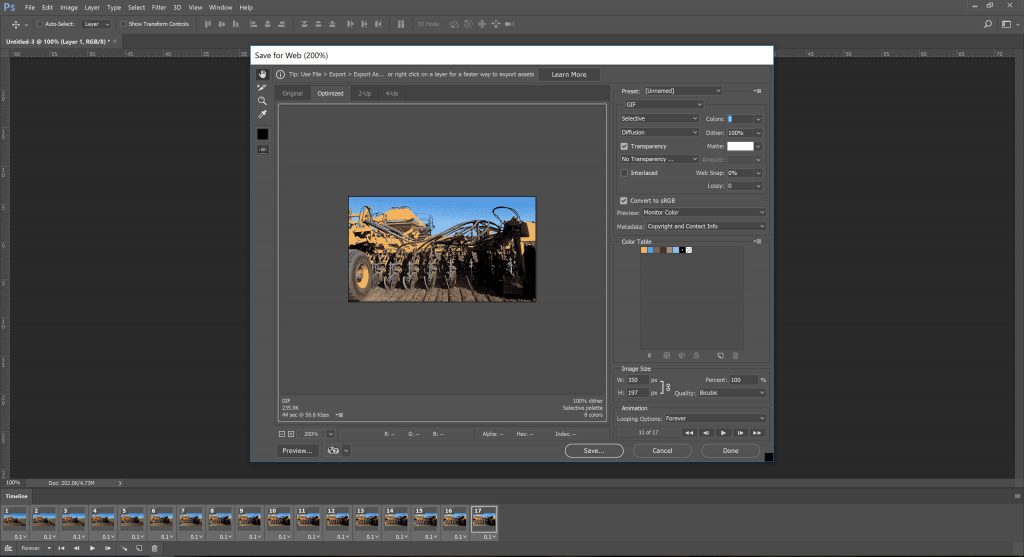
Aunque la función de Exportar para web (Save for web) fue relegada en las últimas versiones de Photoshop, aquí la usaremos para poder salvar de manera más cómoda nuestro GIF animado. Iremos entonces a Archivo→Exportar→Guardar para web (File→Export→Save for web).
En esta nueva ventana, cambiaremos el tipo de archivo a GIF en la casilla de la derecha. Abajo a la izquierda veremos información del archivo resultante y cuánto espacio en disco ocupará. Para reducir aún más su tamaño, lo que haremos será también reducir la cantidad de colores a mostrar en la casilla de arriba a la derecha. En nuestro caso, reduciendo la cantidad de 256 a 8 nos da un buen resultado, con un tamaño de archivo pequeño y una calidad razonable.
Nuestro archivo final terminó ocupando solamente unos 256 Kb, de los 3,2 Mb que podría haber ocupado si solamente hacíamos una conversión con algún otro programa o sistema web.

Por Diego Pabon – Diseñador Industrial – Cofundador
(c) 2016 tresmiradas media